I. Masque de contenu incliné avec CSS▲
Dans cette article, je vais vous montrer comment créer un masque de contenu incliné en CSS. L'idée est plutôt simple et utilise la propriété CSS transform (la rotation pour être plus précis). Bien sûr, cet effet est uniquement fonctionnel sur les navigateurs supportant la rotation CSS.
Dans mon dernier article, je parlais de ma position sur l'utilisation des préfixes des navigateurs (-moz, -webkit, -o, -khtml, -ms). Dans cette article, j'utilise des propriétés qui contiennent ces préfixes navigateurs. Amusant n'est ce pas ? Bien que je préférerais toujours avoir des propriétés sans préfixe, cela ne me stoppe pas (et ne devrait pas vous stopper non plus) à utiliser le bienfait de ces nouvelles propriétés.
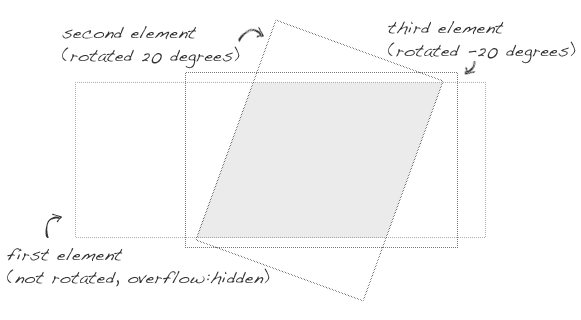
Attelons nous à la création de ce masque de contenu incliné. Regardez l'image ci-dessous pour voir ce que je vais réaliser.
Jetez un oeil à la démo ou téléchargez les fichiers
L'idée, comme mentionnée, est plutôt simple. Nous avons trois éléments imbriqués. Le plus haut niveau fait office de conteneur d'une certaine taille qui s'ajuste au design, c'est à dire l'en-tête du site. Le second élément aura une rotation d'un certain nombre de degrés (dans le sens horaire) et le troisième élément aura une rotation de -x degrés (dans le sens anti-horaire) de façon à ce qu'il s'égalise horizontalement avec le premier élément. Regardez l'image ci-dessous pour en avoir une meilleure idée.
Le balisage ressemble à ceci :
<div class="box">
<div class="inner">
<div class="content">
<img src="img.jpg" alt="my bike" />
</div>
</div>
</div>La chose importante ici est de mettre la propriété overflow à hidden sur les trois éléments (d'accord vous n'êtes pas obligé de le faire pour le troisième). Le premier élément n'est pas tourné et a une largeur et une hauteur fixe. Le second élément est tourné dans le sens horaire et le troisième élément dans le sens anti-horaire et, tous deux, avec le même degré. La position des éléments devra alors être ensuite ajustée par les marges de l'élément. Bien sûr vous êtes libre de rajouter du style à votre convenance (image de fond, bordures, etc.). Sur la page de démo, je fournis un exemple nu que vous pouvez restyler comme vous le souhaitez.
/* angled box styles */
.box{
width:700px;
height:300px;
background:#ccc;
overflow:hidden;
margin:1em 0;
}
.box .inner{
-moz-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
-o-transform:rotate(20deg);
width:300px;
height:450px;
margin-top:-70px;
margin-right:100px;
overflow:hidden;
background:#aaa;
float:right;
border:3px solid #fff;
}
.box .inner .content{
-moz-transform:rotate(-20deg);
-webkit-transform:rotate(-20deg);
-o-transform:rotate(-20deg);
width:500px;
height:320px;
margin-top:60px;
margin-left:-80px;
overflow:hidden;
background:#f1f1f1;
}
C'est avec une image que cette astuce fonctionne le mieux (image de fond), mais n'importe quel contenu peut être masqué de cette façon.
Aussi, notez qu'il faudra peaufiner un minimum les marges afin d'obtenir le meilleur résultat.
Vous devez avoir à l'esprit que le contenu devra être bien présenté dans un navigateur qui ne supporte pas la rotation CSS, tout comme dans mon exemple.
II. Remerciements▲
Ce tutoriel a été traduit avec l'aimable autorisation de Alen Grakalic (voir l'article original).
Merci à eusebe19 (Maxime Gault) pour sa relecture attentive.