I. Tags pour les posts en CSS3▲
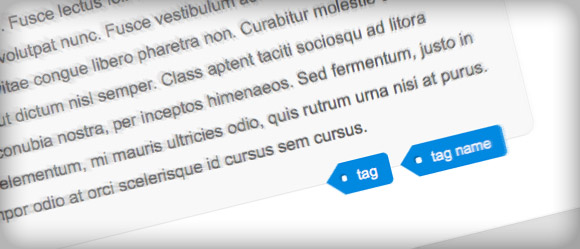
Il s'agit d'une astuce en CSS assez simple que vous pouvez utiliser pour styler les tags de vos posts de blog, habituellement placés en bas des posts.
Les tags en CSS utilisent au moins deux astuces CSS : les triangles en CSS et les cercles en CSS.
Pour apprendre à créer des triangles en CSS, je vous suggère de lire cet article.
En bref, vous avez besoin de manipuler les bordures d'un élément dont la hauteur et la largeur sont égales à 0.
Les cercles en CSS sont plus simples à mettre en place.
Tout ce dont vous avez besoin est un carré avec les coins arrondis dont la valeur est égale au moins à la moitié de la taille de l'élément.
La propriété border-radius permettra de fusionner les coins afin d'en faire un cercle.
II. HTML▲
J'ai l'habitude d'utiliser un tag (balise HTML) de liste non ordonnée. Ainsi le balisage est assez simple :
Je vais ajouter les pseudoéléments :after et :before et les styler afin d'obtenir le rendu que je veux.
III. CSS▲
Je place les tags de la liste en bas de l'élément post en ajustant la position du UL en absolue .
.tags{
margin:0;
padding:0;
position:absolute;
right:24px;
bottom:-12px;
list-style:none;
}height (et line-height) de l'élément de la liste LI et de l'ancre A est fixé.
.tags li, .tags a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:11px;
}Ensuite nous allons styler l'élément ancre (a). Nous ajoutons des marges (margin), du padding et un coin arrondi sur le côté droit.
.tags a{
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
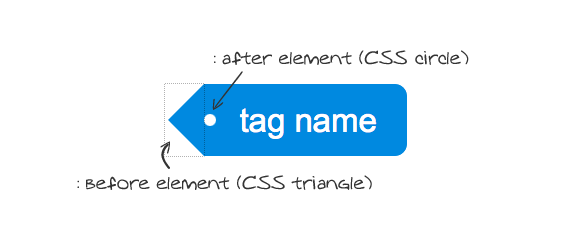
}Pour terminer la pointe du bord, nous ajoutons un pseudoélément :before. L'élément a une hauteur et une largeur définies à zéro, de cette façon nous utiliserons uniquement ses bordures. Pour "dessiner" une flèche pointant vers la gauche, nous allons afficher uniquement la bordure de droite.
.tags a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}Le dernier élément à ajouter est le pseudoélément :after. Cela fera office d'un trou rond. Ce que nous allons faire ici, c'est créer un carré vide, dont nous allons arrondir les angles. Enfin nous allons créer un cercle (et bien sûr nous le positionnerons avec position:absolute).
.tags a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}Nous allons aussi ajouter un état :hover pour l'ancre :
.tags a:hover{
background:#555;
}
.tags a:hover:before{
border-color:transparent #555 transparent transparent;
}Et voilà ! Amusez vous!
IV. Remerciements▲
Ce tutoriel a été traduit avec l'aimable autorisation de Alen Grakalic (voir l'article original).
Merci à ClaudeLELOUP et à _Max_ pour leur relecture attentive.