I. Prologue▲
 Beaucoup de débutants dans les standards du web pensent qu'obtenir un document valide suffit à qualifier leur travail comme conforme aux standards. Ceux qui sont plus impliqués dans les standards du web savent qu'il en faut plus. L'utilisation des titres en est un bon exemple. Même si le validateur n'affiche pas d'avertissements ou d'erreurs pour les titres, vous ne pouvez pas dire que votre page est valide si leur structure est fausse.
Beaucoup de débutants dans les standards du web pensent qu'obtenir un document valide suffit à qualifier leur travail comme conforme aux standards. Ceux qui sont plus impliqués dans les standards du web savent qu'il en faut plus. L'utilisation des titres en est un bon exemple. Même si le validateur n'affiche pas d'avertissements ou d'erreurs pour les titres, vous ne pouvez pas dire que votre page est valide si leur structure est fausse.
II. L'intérêt des titres▲
Certains disent que l'un des principaux rôles des titres est leur utilité pour le référencement. Je ne vais pas rentrer dans ce débat. Ils ont peut-être raison, mais je dis (étant donné que je ne suis pas un expert du référencement, mais un passionné des standards du web) que leur importance réside dans la sémantique.
Mais que sont les titres ? Les titres sont des éléments qui décrivent le contenu qui les suit et qui définissent également la structure d'un document. Similaires aux grands titres et sous-titres des journaux, les titres en (X)HTML devraient décrire succinctement le sujet de la page ou des rubriques, permettant ainsi au lecteur de se faire une idée à quoi il peut s'attendre s'il poursuit sa lecture (humain ou non).
Nous avons 6 balises de titres allant exactement de <h1> à <h6>. Les nombres qui figurent dans les balises possèdent un certain « poids », où <h1> est le plus « lourd » et <h6> est le plus « léger ». Cette hiérarchie est le principe que nous devrions adopter lorsqu'on structure notre document.
III. Structure d'un document▲
Alors comment structurer, proprement, un document ? Comparons la structure des titres d'un document avec celle d'un fichier XML bien formé.
<h1>
<h2>
<h3></h3>
<h3>
<h4></h4>
</h3>
</h2>
<h2>
<h3></h3>
<h3></h3>
</h2>
<h2>
<h3></h3>
</h2>
</h1>Pour ceux d'entre vous qui sont confus par ce code, il s'agit simplement d'une illustration de la structure des titres transformée en XML.
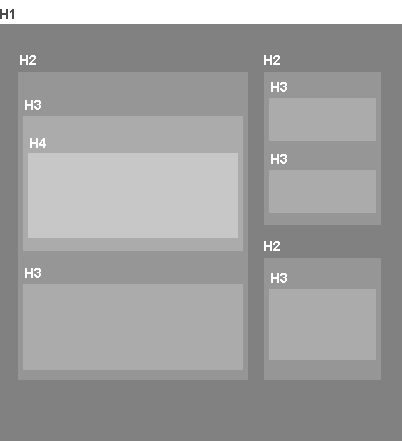
Veuillez trouver ci-dessous une approche plus visuelle :
H1, H2, H3 et H4 représentent des balises de titres tandis que les cadres représentent le contenu où les plus foncés ont un plus grand « poids » en terme d'importance que ceux qui sont plus clairs.
La première balise, <h1> définit une grande rubrique, en général tout le document. Je pense qu'elle devrait être utilisée qu'une fois par page en tant que titre principal et décrire tout son contenu. Exceptionnellement, si vous avez des rubriques séparées et imposantes sur la même page vous pouvez utiliser deux ou plusieurs h1.
Le choix d'une balise de titre à un endroit précis ne devrait pas être une prise de tête. Utilisez simplement celle qui suit. Si le contenu que vous décrivez peut-être considéré comme « apparenté » au contenu précédent, utilisez alors le titre qui est un cran plus bas dans la hiérarchie. S'il s'agit d'un contenu « multiple », c'est-à-dire plusieurs contenus pour un seul et même titre, alors il faut utiliser le même. Cela crée un certain flux logique qui ne devrait pas être cassé, autrement votre document sera peu compréhensible.
IV. « À ne pas faire » lors de l'utilisation des balises de titres▲
Comme le savent certains d'entre vous et d'autres le devinent, la puissance du CSS est relativement importante. Il n'y a pas besoin de compromis lorsqu'on parle des titres. Une des choses que je vois fréquemment est l'utilisation des balises de titres avec par défaut une mise en forme gérée par le navigateur. Certains utiliseront une balise h4 au lieu d'une h2 à un endroit seulement parce qu'ils ont besoin d'un titre plus petit. Ce que l'on devrait faire c'est utiliser une balise h2 avec le CSS pour le rendre plus petit. Simple, non ?
En plus, tout le contenu n'appartient pas forcément au titre. Cela veut dire que si vous avez un titre pour le message d'un blog et que vous avez décidé de le mettre dans une balise h2 ou h3, il ne faut pas vous soucier de la balise à employer pour la date et les informations éditeur. N'utilisez pas les titres pour ce type de contenu. Même dans les journaux vous ne verrez jamais en grand et en gras « Écrit par John, le 22 août ».
L'erreur la plus fréquente que j'ai souvent vue est la séparation des titres et de leur contenu du fait des compromis consentis pendant le design, par exemple en utilisant une navigation construite avec des éléments flottants entre le titre et les paragraphes. Vous ne devriez faire aucun compromis dans ce domaine. Faites de la structure d'un document une priorité et ne vous y soustrayez pas à cause d'un design trop complexe. Dans la plupart (je devrais dire dans « tous ») les cas le CSS peut vous donner un coup de main. Faites un petit effort et vous serez satisfait.
V. Remerciements▲
Cet article a été publié à l'origine en anglais à l'adresse suivante : How to use headings in HTML.
Article traduit par l'équipe de traduction de la rédaction de developpez.com.