I. Principe▲
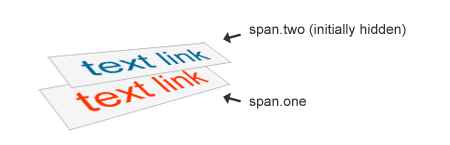
L'idée est similaire à celle que j'ai déjà utilisée pour d'autres scripts. J'ai écrit une fonction qui sélectionne les liens (balises <a>), place leur contenu dans un <span> avec le nom de classe ".one" et ajoute un élément <span> avec le nom de classe ".two". <span> ".two" contient le même texte que <a> et est placé juste au-dessus à droite du texte du lien.

Au départ, le deuxième <span> est caché. Lorsque le lien est survolé, le <span> ".two" transite en utilisant l'effet fadeTo de jQuery, pendant que <span> ".one" disparaît. Cela crée un effet de fondu en douceur vers une autre couleur. Voici le script entier comme je l'ai dans ma démo :
this.fadeLinks = function() {
var selector = "a"; //modifier cette ligne pour cibler un sélecteur
var speed = "normal" // Ajuster la vitesse du fondu ("slow", "normal", "fast")
var bgcolor = "#fff";
// malheureusement, nous devons spécifier la couleur
// de l'arrière-plan pour raison de compatibilité avec IE
// Utiliser la même couleur de fond dans vos liens que celle de votre page.
$(selector).each(function(){
$(this).css("position","relative");
var html = $(this).html();
if($.browser.msie){
$("span.one",$(this)).css("background",bgcolor);
$("span.two",$(this)).css("background",bgcolor);
$("span.one",$(this)).css("opacity",1);
};
$("span.two",$(this)).css("opacity",0);
$("span.two",$(this)).css("position","absolute");
$("span.two",$(this)).css("top","0");
$("span.two",$(this)).css("left","0");
$(this).hover(
function(){
$("span.one",this).fadeTo(speed, 0);
$("span.two",this).fadeTo(speed, 1);
},
function(){
$("span.one",this).fadeTo(speed, 1);
$("span.two",this).fadeTo(speed, 0);
}
)
});
};Bien sûr, IE est à l'origine de problèmes et nous avons eu à appliquer une solution de contournement. Étant donné qu'en transitant, IE pixelise le texte, nous devons définir une couleur d'arrière-plan pour l'éviter.
II. Comment appliquer ce script sur votre site▲
II-1. Étape 1 - JavaScript▲
Téléchargez le fichier zip contenant mon script et la bibliothèque jQuery et placez-les sur votre site. J'ai toujours l'habitude de mettre tous les fichiers JavaScript dans un répertoire appelé "/js". Ensuite, inclure les lignes de code suivantes pour faire appel à la bibliothèque jQuery et au script de décoloration :
II-2. Étape 2 - CSS▲
Ajoutez ces lignes à votre fichier CSS. Notez que j'utilise les sélecteurs du fait que c'est une démo. Le style du lien est la valeur par défaut et le style de <span> est utilisé lorsque le lien est survolé.
a{
color:#f30;
font-weight:bold;
text-decoration:none;
}
a span.two{
color:#069;
cursor:pointer;
}II-3. Étape 3 - Modifications▲
Assurez-vous que les sélecteurs CSS sont correctement écrits de sorte que vous pouvez appliquer ce script sur des éléments précis. Sinon, il sera applicable à toutes les balises <a> du document. La modification des sélecteurs doit être faite dans le CSS et dans le srcipt. Si vous souhaitez appliquer cet effet sur les liens à l'intérieur d'une div avec l'id "content", votre css devra être écrit comme ceci :
#content a{
color:#f30;
font-weight:bold;
text-decoration:none;
}
#content a span.two{
color:#069;
cursor:pointer;
}Dans le fichier fadeLinks.js la variable appelant le sélecteur devrait ressembler à ceci:
var selector = "#content a";Dans le cas où vous trouvez votre transition trop lente ou trop rapide, vous pouvez ajuster la variable appelée speed. Donnez-lui la valeur "slow", "normal" ou "fast".
III. Liens de téléchargement▲
Voir une démo : Démo.
Téléchargez les fichiers : Télecharger l'archive




